If you’re running a WordPress site, you’ve likely enjoyed its flexibility, plugins, and content management features. However, for certain use cases like performance optimization, security hardening, or hosting on low-cost static servers, you might consider converting your WordPress site to a static HTML site.
Converting a WordPress website to static HTML provides various benefits like speed and security. As WordPress powers almost 43.2% of the internet and has many advantages over other CMS, it has 2 critical drawbacks. First, it’s slow, and second, it’s open to attacks.
To overcome these drawbacks it is often suggested to convert WordPress sites to Static HTML sites. Few suggest using static site generators like Jekyll, Hugo, Eleventy, and others (A great list of Open-Source Static Site Generators by It’s FOSS).
While the above platforms are good alternatives, one might still prefer to use WordPress and want the benefits of a static website. In this blog post, we’ll walk you through the why and how of converting a WordPress website to static HTML.
Table of Contents
Why Convert WordPress to Static HTML?
- Improved Performance
- Static sites load faster because there’s no need for database queries or PHP processing.
- Enhanced Security
- With no database or login page, your site becomes virtually immune to common WordPress vulnerabilities.
- Lower Hosting Costs
- You can host static files on cheaper platforms like GitHub Pages, Netlify, or Amazon S3.
- Better Scalability
- Static HTML is easier to scale during traffic spikes, especially with CDNs.
Methods to Convert WordPress to Static HTML
Use a WordPress Plugin (Best for Beginners)
Plugins can automate the process of converting dynamic pages into static files.
Popular options:
- Simply Static
- WP2Static
- Static HTML Output
We will use the Simply Static plugin for this tutorial.
Why move WordPress to a staging environment
You might be thinking why should we move WordPress to a staging environment?
It’s not necessary to move it to a staging environment but it’s recommended. If we keep WordPress on the same server which has the HTML file, then one of the advantages of a static website i.e. lesser area for attack (more secure) won’t be valid as WordPress will still be open to attacks.
So in this tutorial, we will move our WordPress site to a staging environment.
What staging environment can be used:
- A different server that can only be accessed by you or
- Your local computer (which I use personally)
I host my WordPress locally as it is more secure to host it on my PC (it’s not available online to attack but you need to be careful and keep proper backups)
Hosting WordPress on a different server
There are many plugins available for migrating your WordPress website like Updraft, Duplicator, All-in-One WP Migration, and many others or you may do it manually.
Details of migrating are out of the scope of this article, so you may follow one of the following guides:
- Migrating a WordPress Site with the WordPress Duplicator Plugin
- How to Manually Move a WordPress Site
I used the Duplicator plugin to migrate my website and it took me 5 mins. Please keep in mind, to host it locally you will need a server running on your computer.
I have a LEMP stack (Ubuntu, Nginx, PHP, and MariaDB installed on my computer) to run my WordPress locally. But if you want to keep it simple you may also use Local a WordPress development tool.
How do I access my local install?
Just type “localhost” in any browser and you will be able to access it. WordPress admin URL will be “https://yadavgaurav.com/wp-admin”
Now we have a locally hosted WordPress and we will generate a static copy of the website, which we will be deploying on our live server.
Generating Static Copy of WordPress
WP2Static plugin was our go-to plugin to create a static site but it was taken over and now abandoned.
WP2Static was developed by Leonstafford and is not available in the WordPress plugin directory. So you need to download it from GitHub or the WP2Static website. You can mail us for the zip file as well.
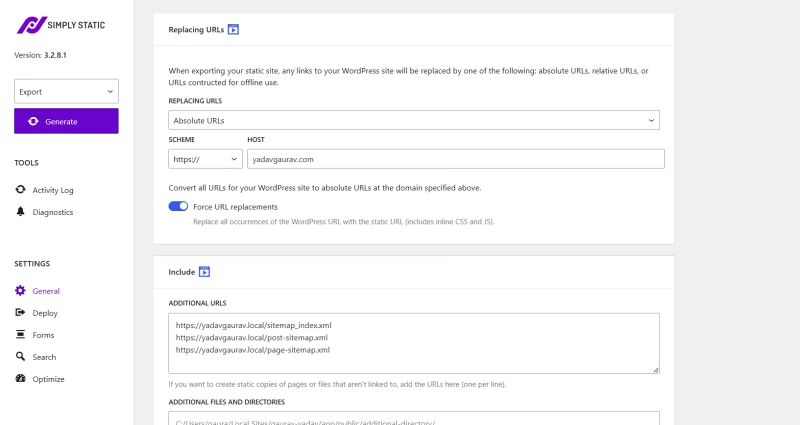
Now the same developer has released a new plugin Simply Static which is also available in the WordPress plugin directory. Simply Static is our go-to plugin now for creating a static website.
Once installed and activated it will appear on the left menu of your admin panel. Click on settings and change all the desired settings.

Manual Export (For Small Sites)
If you have a small website or want full control over the process:
Steps to follow:
- Open your WordPress site in a browser.
- Right-click and “Save Page As…” for each page (choose “Webpage, Complete”).
- Organize and clean up the saved HTML, CSS, JS, and images.
- Upload files to a static server or CDN.
Deploying the Static version to production or live server
Now we have a static copy of your website which can be found which will be download as a zip file.
Now connect to your live server, I’m using DigitalOcean droplet so I use Filezilla to SSH/connect to it and upload all the contents of zip file on it.
No further steps, our website is live and ready to be served.
Converting your WordPress website to a static HTML site can give you major benefits in speed, security, and cost. Whether you choose a plugin or go manual, the transition is often worth the effort, especially for blogs, portfolios, documentation sites, or small business websites that don’t need frequent interactivity.
If you’re ready to ditch the database and enjoy blazing-fast performance, a static site might be the next smart move for your web presence.
Frequently Asked Questions (FAQs)
Is it safe to convert my WordPress site to static HTML?
Yes. It’s often more secure since static sites have no vulnerable backend or database.
Can I still use WordPress to write content?
Absolutely. You can use WordPress as a headless CMS and deploy static versions using plugins.
What’s the best free tool for beginners?
Simply Static plugin is user-friendly and supports direct file downloads or GitHub deployments.


